関連記事を表示する機能が無いテーマを使っている方や、テーマに付属している関連記事機能の仕様が気に入らない人向けに、私が運営しているWEBメディアで使っているYARPPというプラグインを紹介したいと思います。
YARPPとは?
YARPPの正式な名前は「Yet Another Related Posts Plugin (YARPP)」です。WordPressプラグインディレクトリからインストールすることができます。
YARPPの良さは、アルゴリズムやデザインのカスタマイズの自由度が高いことです。
アルゴリズムのカスタマイズ
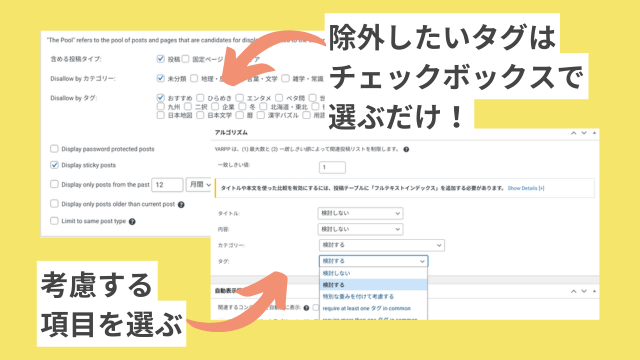
YARPPはカテゴリーやタグ、タイトル、本文それぞれを、どの程度考慮するか指定することができます。
カテゴリーとタグをどちらも「検討する」に設定すれば、「同じカテゴリーだけどタグは一致していない記事」も、「違うカテゴリーだけどタグが共通している記事」もどちらも関連記事として引っ張ってきてくれます。
テーマに付属の関連記事だと、カテゴリーかタグのどちらか一方しか見てくれない仕様のものもありますからね。両方考慮してくれて、且つ重みを設定できるのは嬉しい!
デザインのカスタマイズ
YARPPでは独自に用意したPHPテンプレートを使うことができるので、デザインのカスタマイズ性が高いです。
当サイトではアイキャッチと記事タイトルをグリッドレイアウトで表示しています。カスタマイズ例は記事の後半で紹介しています。
YARPPの使い方
YARPPの設定画面の紹介や、私が運営しているサイトで行っているカスタマイズを紹介します。
オプション設定
オプション設定画面では除外するカテゴリーやタグを指定できたり、カテゴリーやタイトルなどをどの程度重要視するかを指定できます。

指定した期間内に投稿された記事に限定したり、現在表示している記事よりも過去に投稿された記事のみを表示するという設定もあります。
カスタムテンプレートの作り方
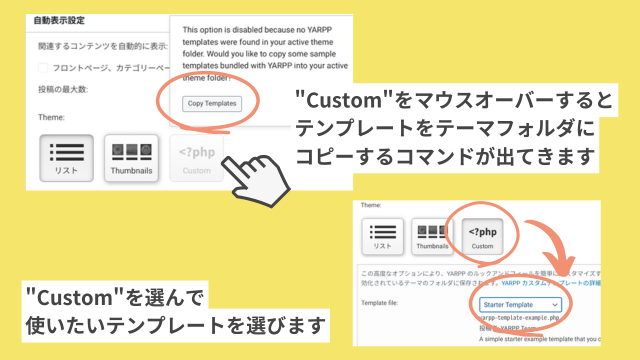
カスタムテンプレートを使うには、現在使っているテーマのフォルダ直下にテンプレートファイルを配置する必要があります。
「yarpp-template-******.php」というファイル名の形式でPHPファイルを作成するか、用意されているサンプルテンプレートをコピーすることもできます。
が無い場合は「Custom」というボタンがグレーアウトされています。サンプルテンプレートをコピーするか、自作テンプレートを用意してください。

テーマのアップデートを行うと、テーマフォルダに配置したYARPPのテンプレートファイルは削除されます。
子テーマを使うか、アップデート前にバックアップを取得することを忘れないようにしましょう。
ファイルは上書きされるものと思っていたので、消えてしまって焦りました……
カスタムテンプレートのコードサンプル
私が運営しているサイトで使っているカスタムテンプレートのコードを紹介します。
テンプレートの名前やアイキャッチ画像のサイズ、No-Image画像のURLはサイトに合わせて変えてください。
<?php
/*
YARPP Template: Sample
Description: Sample
Author: Sample
*/
?>
<?php if ( have_posts() ) : ?>
<div class="yarpp-grid">
<?php while ( have_posts() ) : the_post(); ?>
<div class="yarpp-card">
<a href="<?php the_permalink(); ?>" rel="bookmark norewrite" title="<?php the_title_attribute(); ?>">
<?php if ( has_post_thumbnail() ) : ?>
<?php $post_title = get_the_title(); ?>
<?php the_post_thumbnail( 'medium', array( 'data-pin-nopin' => 'true', 'class' => 'yarpp-image', 'alt' => $post_title ) ); ?>
<?php else : ?>
<img width="768" height="432" src="no-image.jpg" class="yarpp-image wp-post-image" alt="no-image" data-pin-nopin="true" decoding="async" loading="lazy">
<?php endif; ?>
<p class="yarpp-title"><?php the_title(); ?></p>
</a>
</div>
<?php endwhile; ?>
</div>
<?php else : ?>
<p>No related photos.</p>
<?php endif; ?>※PHPの修正は必ずバックアップをとってから行ってください。不具合が発生した場合でも、当サイトでは補償できません。
cssの設定

cssの例です。このcssではgridを使って3列で表示しています。
.yarpp-grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 1rem;
& .yarpp-image{
margin: 0px;
width: 100%;
height: auto;
vertical-align: bottom;
}
& .yarpp-title {
margin: 0 0 .5rem;
width: 100%;
height: 3.8em;
white-space: normal;
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
font-weight: normal;
}
}最後に
関連記事を表示するためのプラグインYARPPの紹介は以上です。最後まで読んでいただきありがとうございます。
WordPressで関連記事を表示するための使いやすいプラグインはないかな?と思っている方の参考になれば幸いです。